Windowsにnginx環境をセットアップする(CodeIgniterセットアップ)

先日掲載した「Windowsにnginx環境をセットアップする(phpMyAdminセットアップ)」では「nginxとPHPとMySQLの連携」にMySQL操作ツール「phpMyAdmin」のセットアップまで行いました。
今回はその環境に「CodeIgniter」をセットアップしていきます。
CodeIgniterとはなんでしょうか?
CodeIgniterとは軽量で速度重視であることを特徴とするWebアプリケーションフレームワークである。CodeIgniterには、一般に必要とされるプログラミングタスクに対する豊富なライブラリが用意されているだけでなく、それらのライブラリにアクセスするためのシンプルなインターフェースと論理的な構造が用意されている。開発者はこれらが備わったCodeIgniterを用いることで、より短時間でアプリケーションを構築することができる(Wikipediaより)。
CodeIgniterはPHP言語を用いて動的なWebサイトを軽量で高速な、それでいて学習コストが低いWebアプリケーションフレームワークなのです。PHP言語でのフレームワークにはCakePHPやsymfonyといった有名ものがありますが、、それらより規約・制約が少ないため、比較的柔軟な記載が出来るメリットがある反面、自由に書けることから見通しの悪いコードになってしまうことがあります。
1.CodeIgniterをダウンロードする
CodeIgniterもインストーラーはありません。ZIPファイルをダウンロードしてセットアップします。
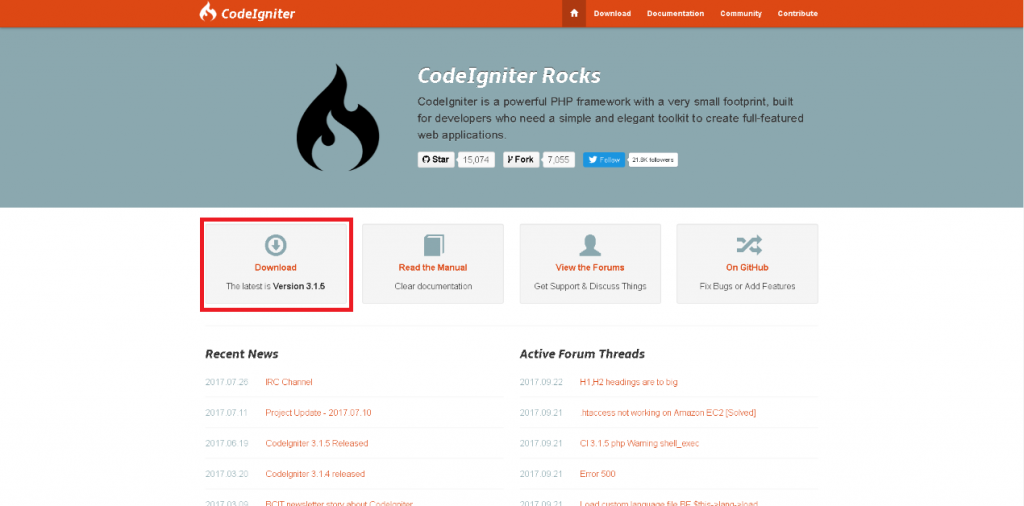
CodeIgniter公式サイトよりZIPファイルをダウンロードします。

上記赤枠をクリックしてCodeIgniterをダウンロードします。
2.CodeIgniterをセットアップする
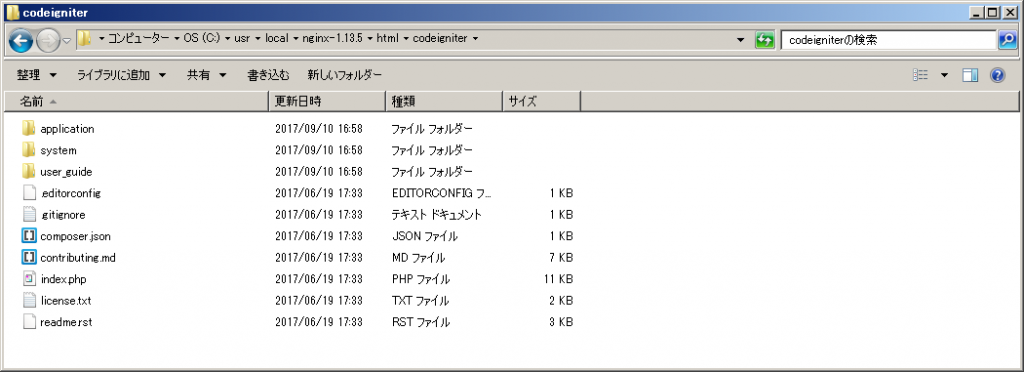
ダウンロードしたZIPファイルを解凍して、nginxで作成した環境のドキュメントルート「c:/usr/local/nginx-1.13.5/html」にセットアップします。
※解凍直後ではディレクトリ名が「CodeIgniter-3.1.5」になっていますが、「codeIgniter」に変更してください。

3.設定ファイルを編集する
「c:/usr/local/nginx-1.13.5/html/codeigniter/application/config/config.php」のファイルを編集します。
変更箇所は1つ
//$config['base_url'] = '';
$config['base_url'] = 'http://localhost/codeigniter/';
4.CodeIgniterの環境を表示してみる
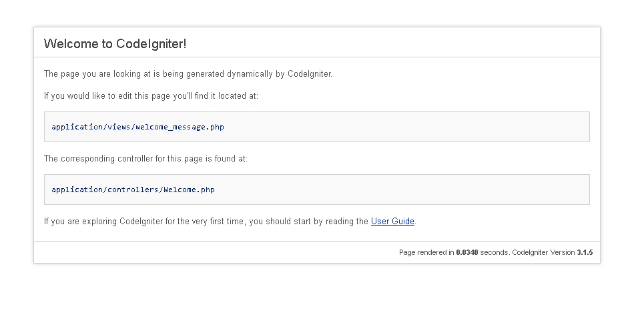
ブラウザで「http://localhost/codeigniter」を表示してみてください。おそらくこんな表示になるはずです。

CodeIgniterのデフォルト画面が表示されません。
これはnginxの設定ファイル「nginx.conf」の設定に不備があります。
☆「phpMyAdmin」をセットアップするときも、「http://localhost/phpmyadmin/」にアクセスしても表示されなかったかもしれません。「http://localhost/phpmyadmin/index.php」なら表示されたはずです。
「C:/usr/local/nginx-1.13.5/conf/nginx.conf」に下記の赤枠を追加します。

location / {
root html;
index index.php index.html index.htm;
}
nginxを再起動してブラウザで「http://localhost/codeigniter」にアクセスしてください。今度は下記の画面が表示されたと思います。

CodeIgniterのデフォルト画面は表示されました。
「http://localhost/codeigniter」でも「http://localhost/codeigniter/index.php」でも表示されるようになったかと思います。
デフォルトでは用意されていませんが、画面遷移した場合どうなるのでしょうか?
CodeIgniterの仕様では「http://localhost/codeigniter/{コントローラーのクラス名}/{メソッド名}」でURIを構成します。
例えば、デフォルトのWelcomeでは「http://localhost/codeigniter/index.php/welcome/index/」となるはずです。
しかし現状ではやはり「nginx.conf」の設定がまずいため表示されません。
上記のようなURIの途中に「index.php」が入り込んでいるのは動作自体には何も問題ありませんが、美しくありません。
「http://localhost/codeigniter/welcome/index」
このような自然なURIの方が見た目も綺麗だと思います。SEO的にも良いですね。
5.nginx.confの設定を変更する
自然なURIとなるようnginx.confの内容を編集します。
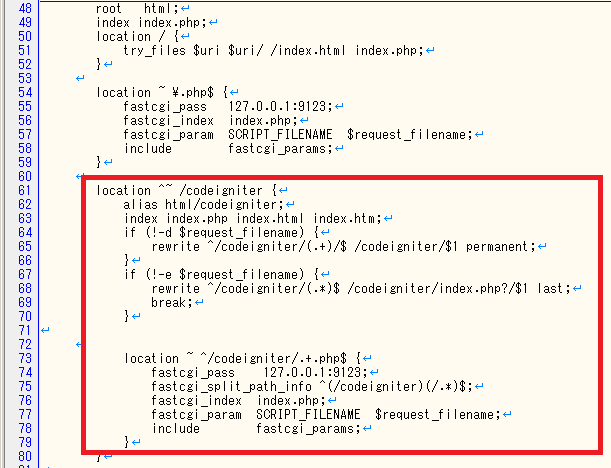
「C:/usr/local/nginx-1.13.5/conf/nginx.conf」に下記の赤枠を追加します。

location ^~ /codeigniter {
alias html/codeigniter;
index index.php index.html index.htm;
if (!-d $request_filename) {
rewrite ^/codeigniter/(.+)/$ /codeigniter/$1 permanent;
}
if (!-e $request_filename) {
rewrite ^/codeigniter/(.*)$ /codeigniter/index.php?/$1 last;
break;
}
location ~ ^/codeigniter/.+.php$ {
fastcgi_pass 127.0.0.1:9123;
fastcgi_split_path_info ^(/codeigniter)(/.*)$;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $request_filename;
include fastcgi_params;
}CodeIgniterのconfigファイルも編集します。
「C:/usr/local/nginx-1.13.5/html/codeigniter/application/config/config.php」を下記のように編集します。
//$config['index_page'] = 'index.php';
$config['index_page'] = '';
6.表示を確認する
nginxを再起動してブラウザで表示を確認してみてください。
「http://localhost/codeigniter/」でも
「http://localhost/codeigniter/welcome」でも
「http://localhost/codeigniter/welcome/index」でも
デフォルトページが表示されるようになったかと思います。
一通りの環境設定は完了しました。
あとは、起動を楽にするために起動用のバッチファイルを作りたいと思います。
掲載内容へのお問い合わせ等ありましたらこちらからお願いします。
 合同会社ホメテ
合同会社ホメテ