【vol.04 勉強会】アプリ開発[Android studio] じゃんけんゲーム
![【vol.04 勉強会】アプリ開発[Android studio] じゃんけんゲーム](https://home-te.net/wp-content/uploads/2017/09/e7f2651df71b2779753714ae1a82703e-1.png)
本日、第四回目のホメテ勉強会を行いました。今回の課題は「じゃんけんゲームを作る」です!前回の勉強会に引き続き、私 金田がアプリ開発について学んだことを備忘録として綴っていきます。
【本日の課題 01】画像を入れる。
1、View画面で画像を設置。
【本日の課題 02】じゃんけんゲームを作る。
1、View画面で画像ボタンを設置。
2、画像ボタンの位置を調整する。
3、イベント処理のコードを記載。
4、条件分岐をコードで設定。
【画像を入れる】
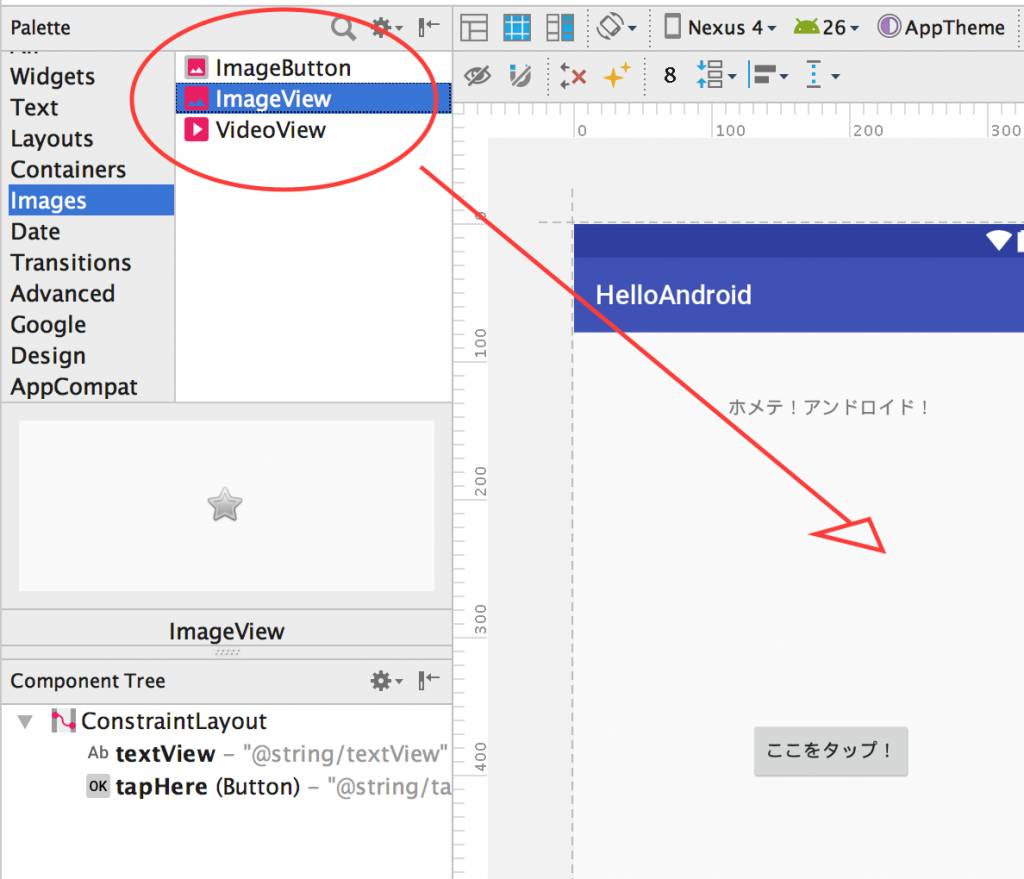
1、View画面で画像を設置。
前回、テキストを画面に入力したのと同じ手順で画面左上「Palette」から「ImageView」を選択して、View画面に持ってきます。

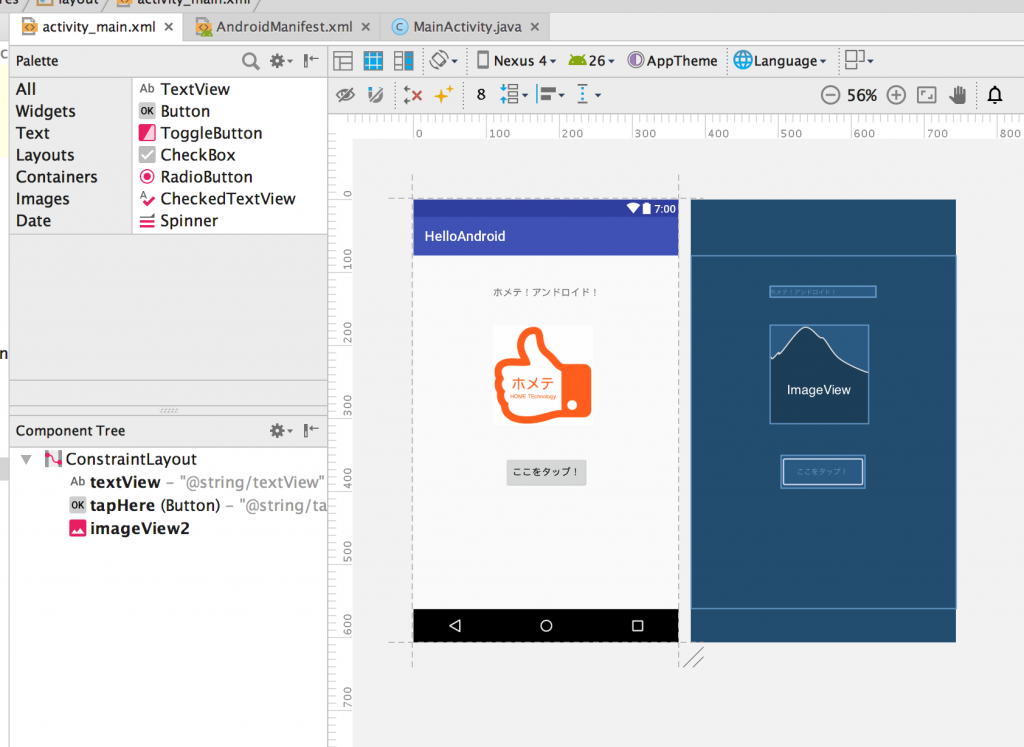
そして使いたい画像を選択肢し、場所を調整します。
これで画像の設置は完了です。

【じゃんけんゲームを作る】
1、View画面で画像ボタンを設置。
上記で画像を追加したのと、同じ手順で「ImageButton」を画面に設置します。
※テキストで指定されているサンプル画像を使用しています。
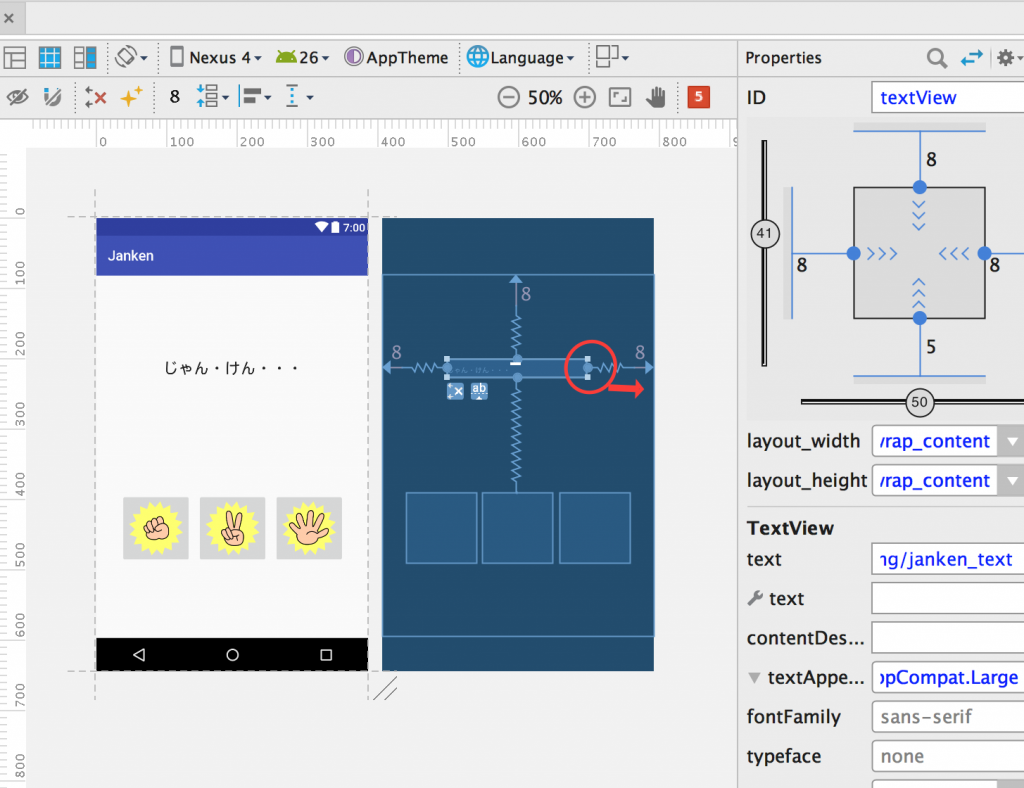
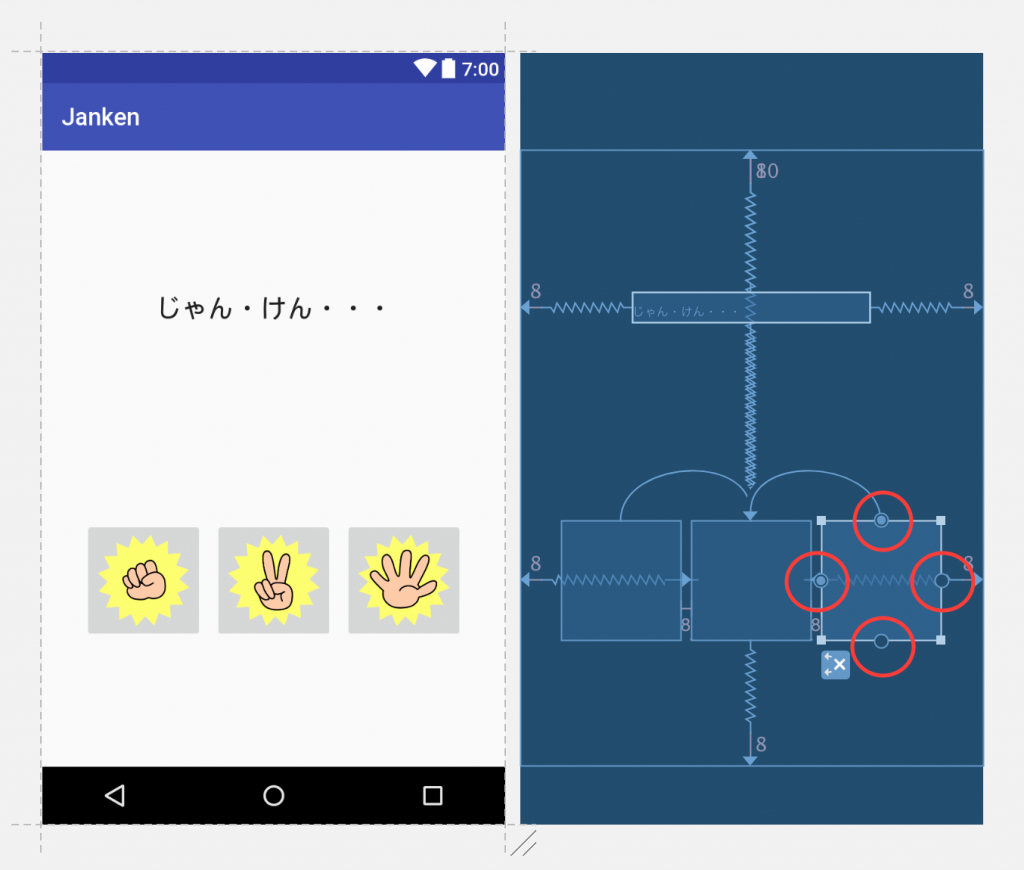
2、画像ボタンの位置を調整する。
画面上に画像ボタンを設置したら、位置を調整します。移動したいものをクリックすると各辺に丸いボタンが出てきます。ボタンを押したまま画面端まで引っ張って行くと、画面全体のどこに配置するか相対的に設定されます。


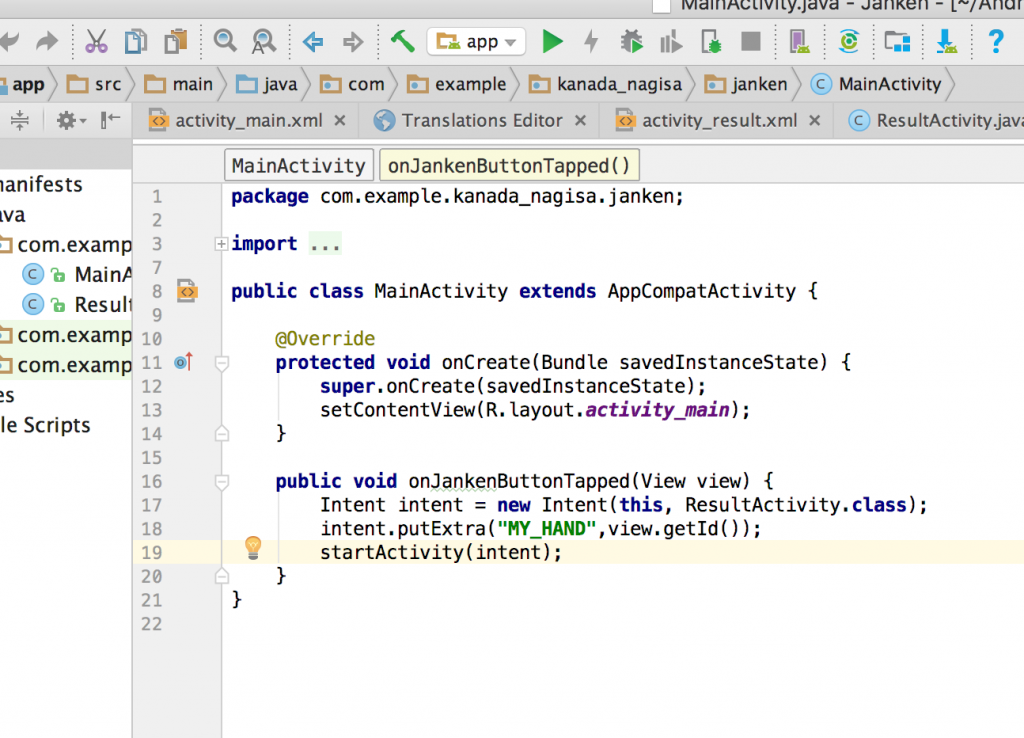
3、イベント処理のコードを記載。
「グー」「チョキ」「パー」のいずれかのボタンがクリックされた際の画面遷移先の画面を作成し、クリックした画像のIDが「MY_HAND」としてページ間で受け渡しされるようにしました。

4、条件分岐をコードで設定。
コンピューターの手がランダムで表示されるように設定し、MY_HANDとコンピューターの手の組み合わせで表示される結果テキストが変化するように設定しました。下記が条件分岐コードの一部です。

「switch」から分岐を書き出し、「case」で各条件動作を設定しています。
【じゃんけんゲーム完成!】
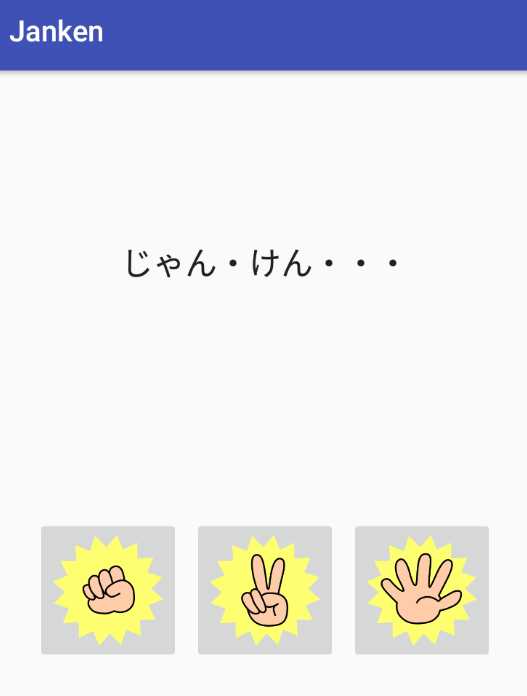
[最初の画面]

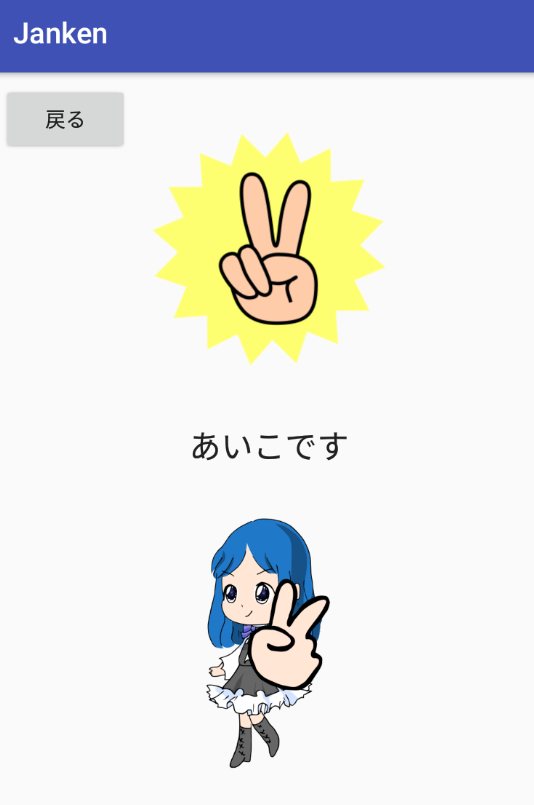
[あいこの場合]

[負けた場合]

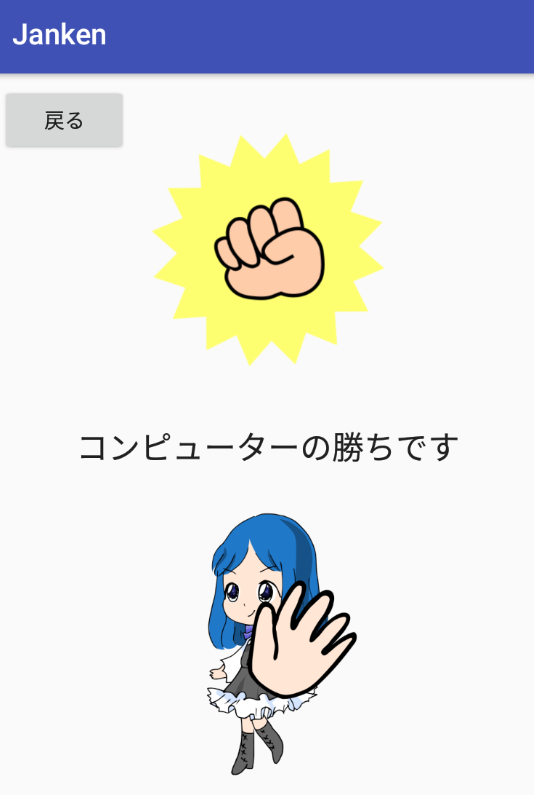
[勝った場合]

今回はかなりスムーズに完成することができました。左上の戻るボタンも上手く機能するようになり、シンプルな作りですが結構楽しめます。
次回は、体型記録アプリやスケジューラーなどいくつか挑戦してみたいアプリがあるので、次までに決めて挑戦します!来週は、伊那や長野市内でのHTMLセミナーがあるため一週空くかもしれません。次回の勉強会もお楽しみに!
【勉強会について】
この勉強会は、さらなる技術向上のため毎週1回社内で行っています。現在は依頼が増え始めている「アプリ開発」に焦点を当てて、進めています。何か気になる点や聞いてみたい事がありましたらお気軽にご連絡下さいませ。
 合同会社ホメテ
合同会社ホメテ