【vol.02 勉強会】アプリ開発[Android studio] View画面の基礎
![【vol.02 勉強会】アプリ開発[Android studio] View画面の基礎](https://home-te.net/wp-content/uploads/2017/08/eca8b234ed8fa53c54673b1e031d1b965b04149f.5194.original.jpg)
本日、第二回目のホメテ勉強会を行いました。
前回の勉強会第一回目に引き続き、私 金田がアプリ開発について学んだことを備忘録として綴っていきます。
【本日の課題】アプリの見た目部分の構造を知る。
1、エミュレーターを設定・表示する。
2、Android studio View画面の基礎を知る。
1、エミュレーターを設定・表示する。
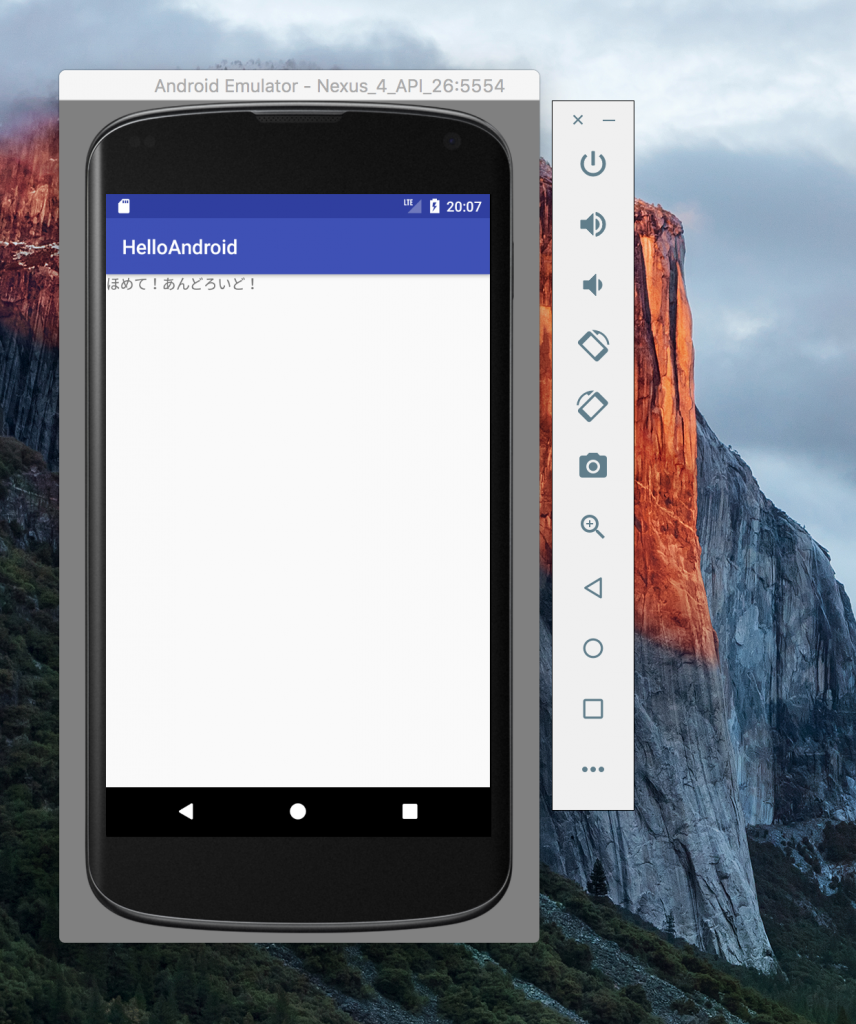
ここで使われている「エミュレーター」とは下の画像のようにPC画面上にテスト用の仮想スマホを表示し、実際のデバイスでどのように表示されるか確認できる機能のことです。

AndroidはiPhoneと違い様々な種類の機種があり、各バージョンにより表示が異なるため、エミュレーターも使用する機種に合わせて複数のテンプレートデータをダウンロードすることが必要です。
2、Android studio View画面の基礎を知る。
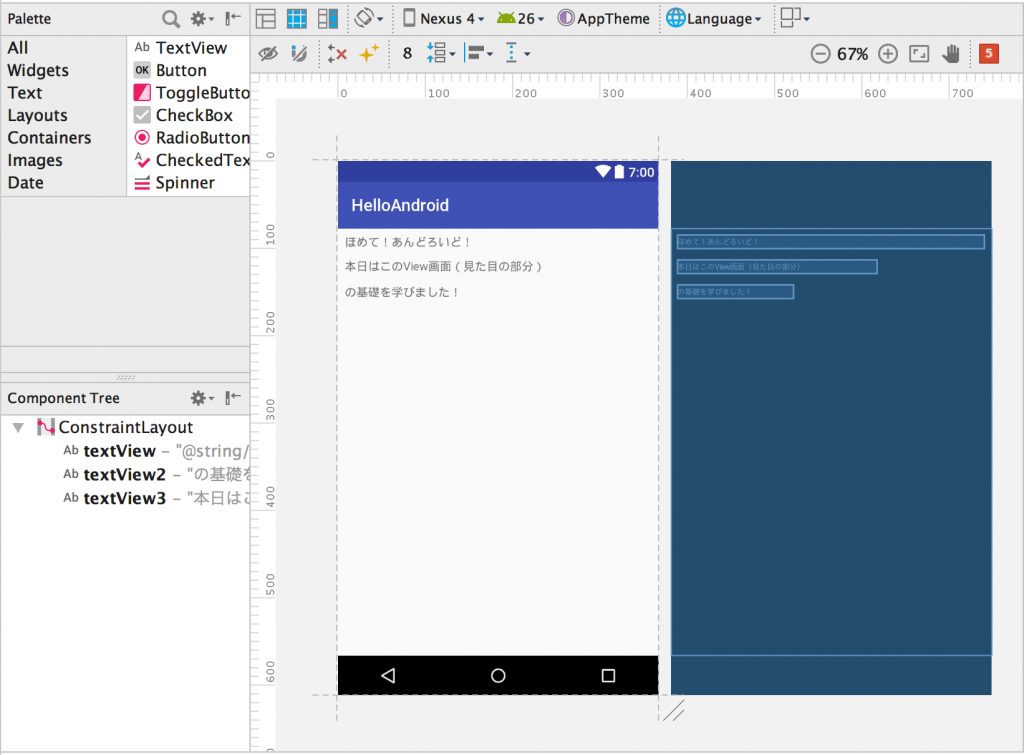
本日はView画面にテキストを入れて、どのようにエミュレーターや実機で表示されるかの確認を行いました。下記がテキストを入れたView画面です。

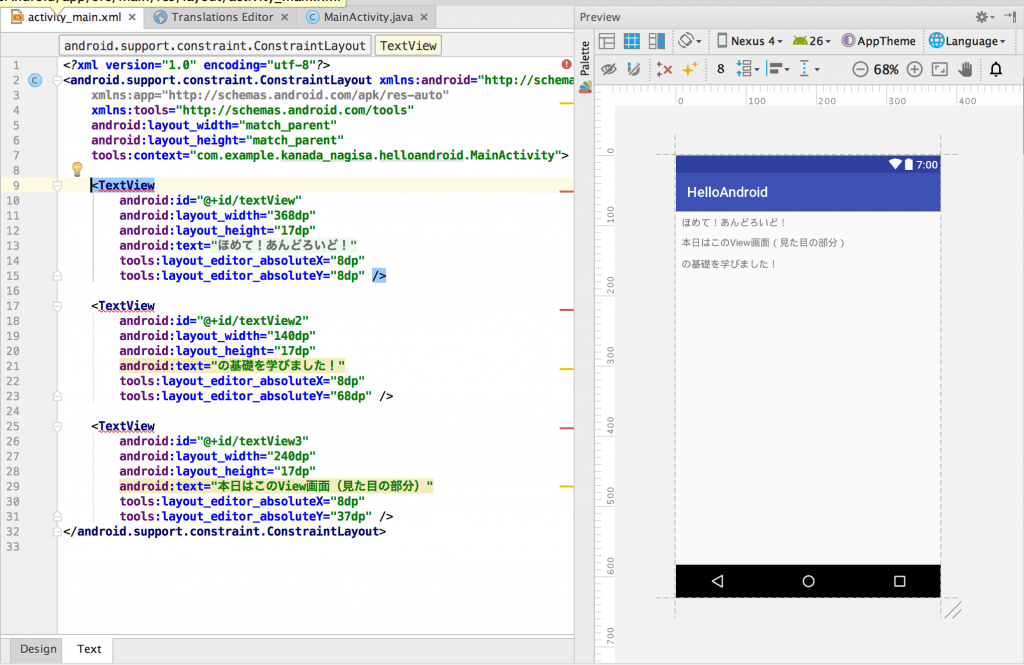
また、入力したテキストがどのようにソースに反映されるかも知れました。下がViewをソースとして表示した画面です。テキストがIDに紐付いています。

次回は、さらにボタンなどを配置しボタンが押された際に文章が変わるなどの処理を入れていきます。早くしっかりしたアプリを作りたいところですが、もう少し基礎編を学んでいきます。
【勉強会について】
この勉強会は、さらなる技術向上のため毎週1回社内で行っています。現在は依頼が増え始めている「アプリ開発」に焦点を当てて、進めています。何か気になる点や聞いてみたい事がありましたらお気軽にご連絡下さいませ。
 合同会社ホメテ
合同会社ホメテ